
My Role: Project Lead + Research + Ideation + UX/UI Design
Project Vision
Many people that are hard of hearing need a way to learn sign language on their own time. Whether they are hard of hearing themselves or are learning for a loved one, it can be hard to get the time to go to an in-person class.
Goals
1 - Create a product that makes communicating more accessible to the hard of hearing and others.
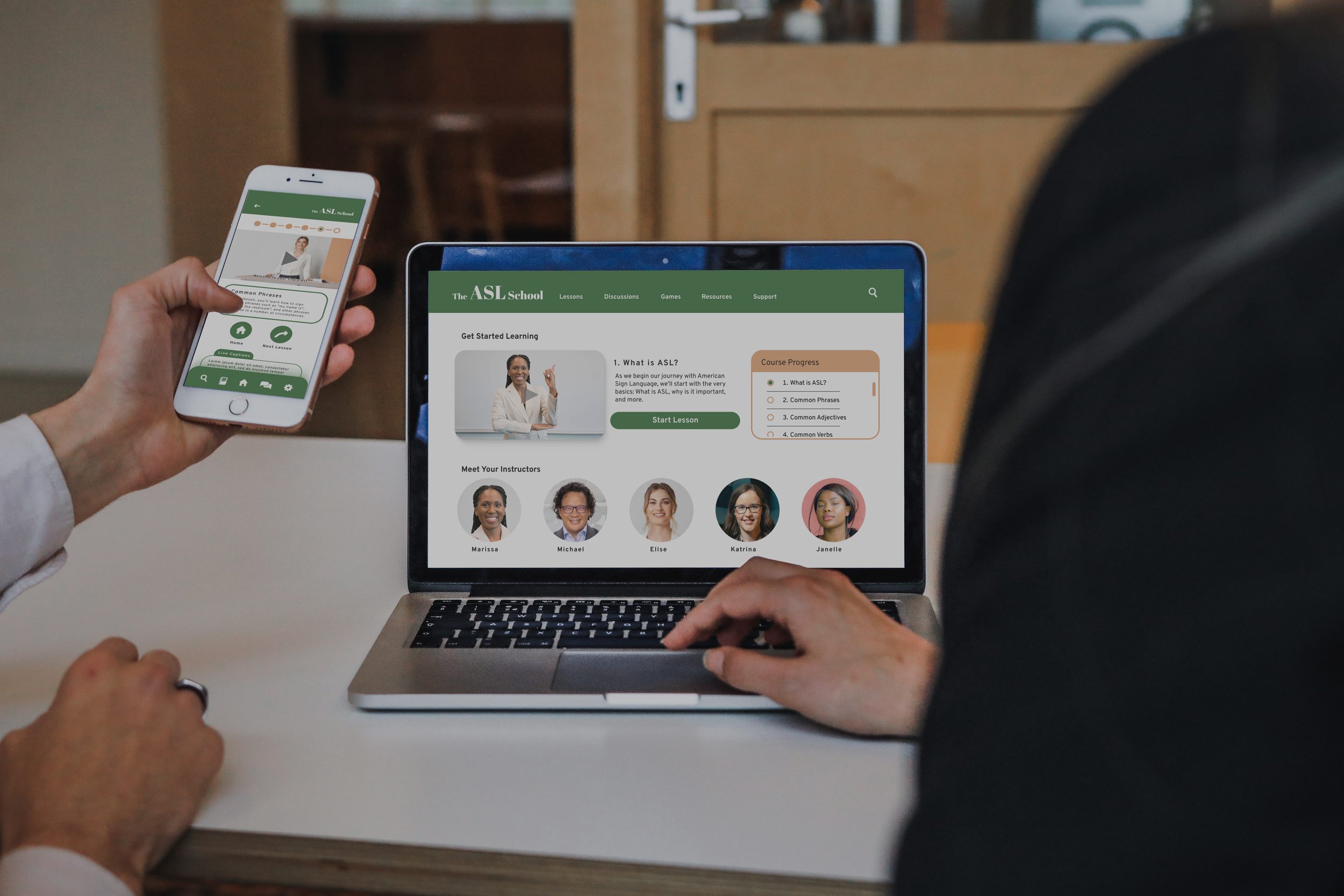
2 - Create an app as well as a responsive website so that learning can take place no matter when or where a user is.
3 - Create a product that is accessible as well as easy to use.
1. Research
To start, I conducted research. Starting with trying to understand the kinds of people that would use The ASL School.
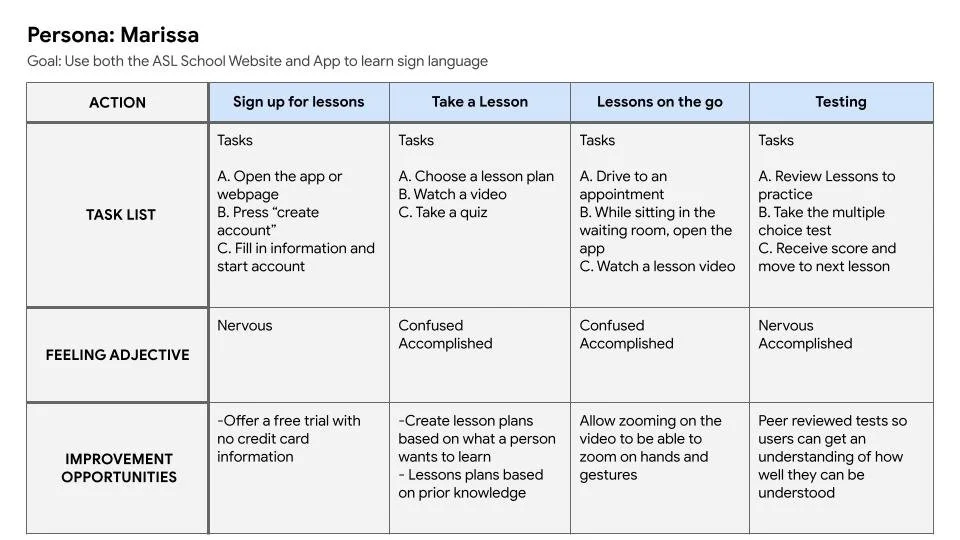
From there, I created two personas, Marissa and Jason. I also created a user journey for how they would use the service.
Alongside that, I conducted a competitor audit of Coursera and Duolingo, two very popular educational products, to see what they do and what I could potentially improve on.
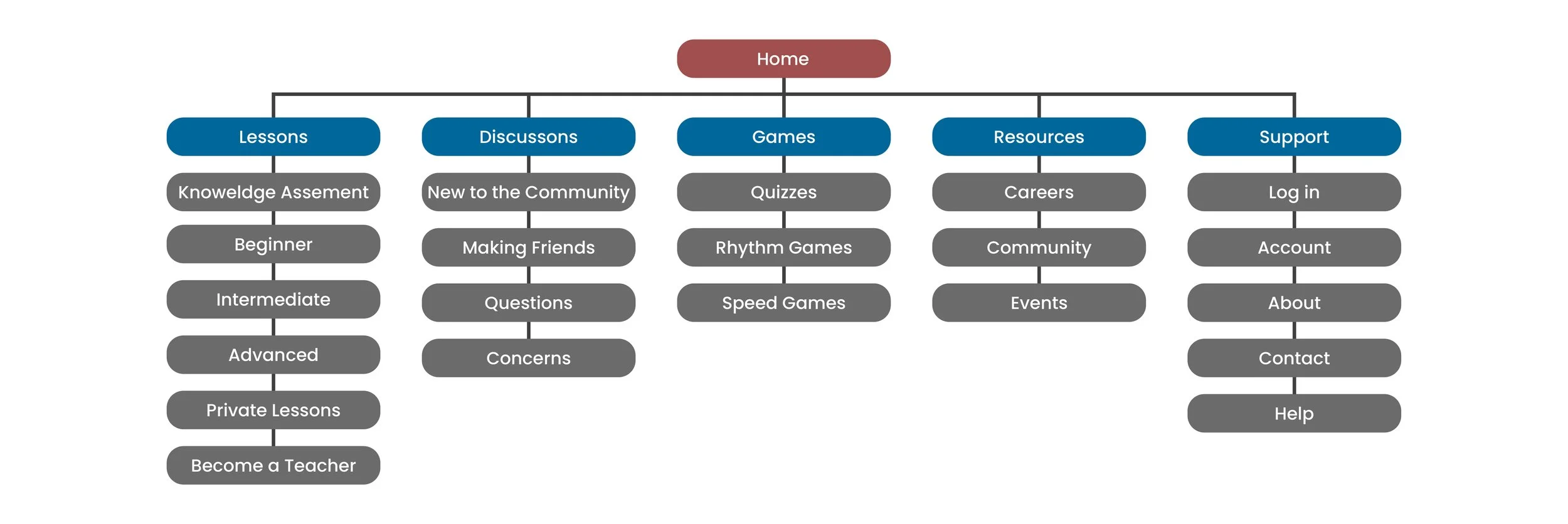
I then created an information architecture that I would later use as a framework.
2. Wireframe
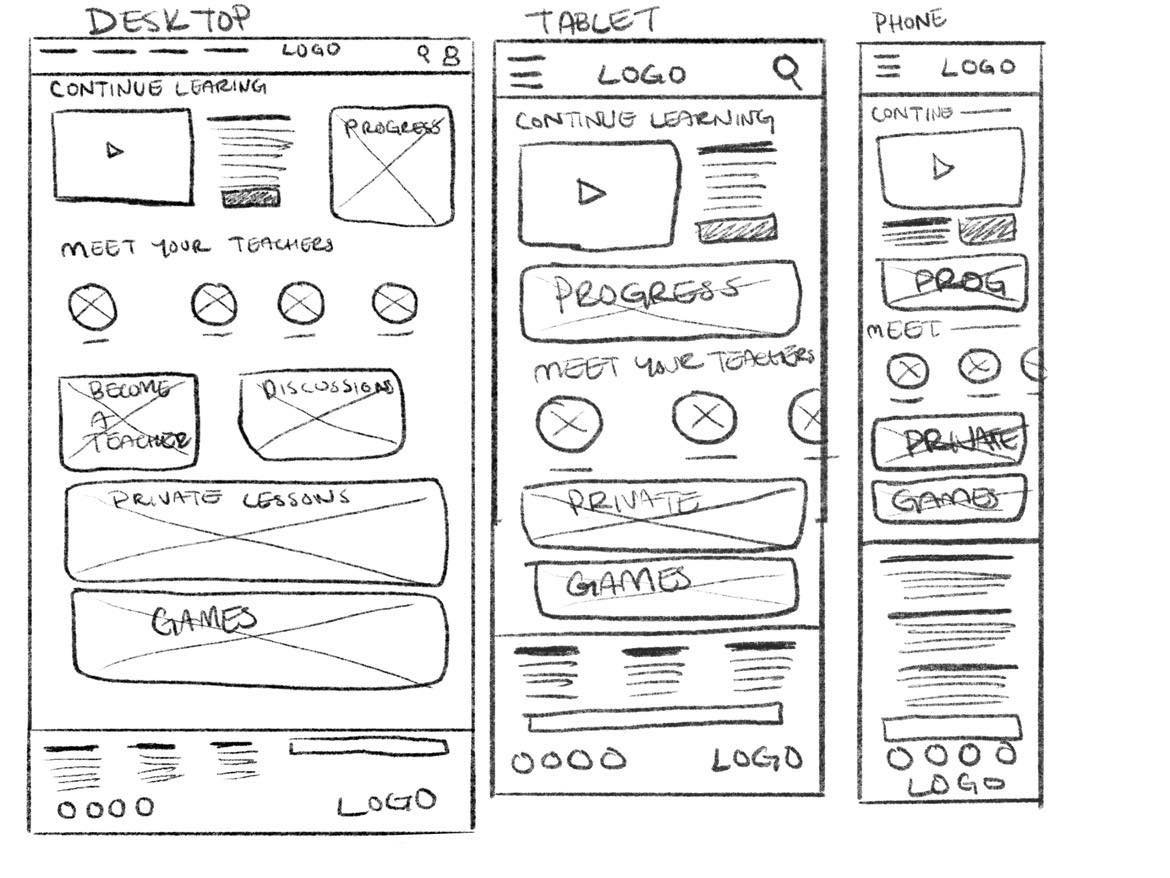
Next, I created paper wireframes of the site in order to get out as many ideas as I could. This saved me a lot of time designing, as I was able to identify good ideas from bad quickly. After that, I created new drawings for how the pages could work in a responsive environment on different devices.
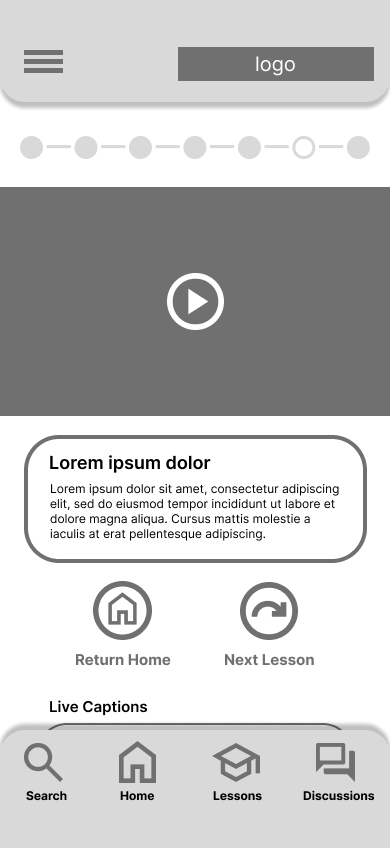
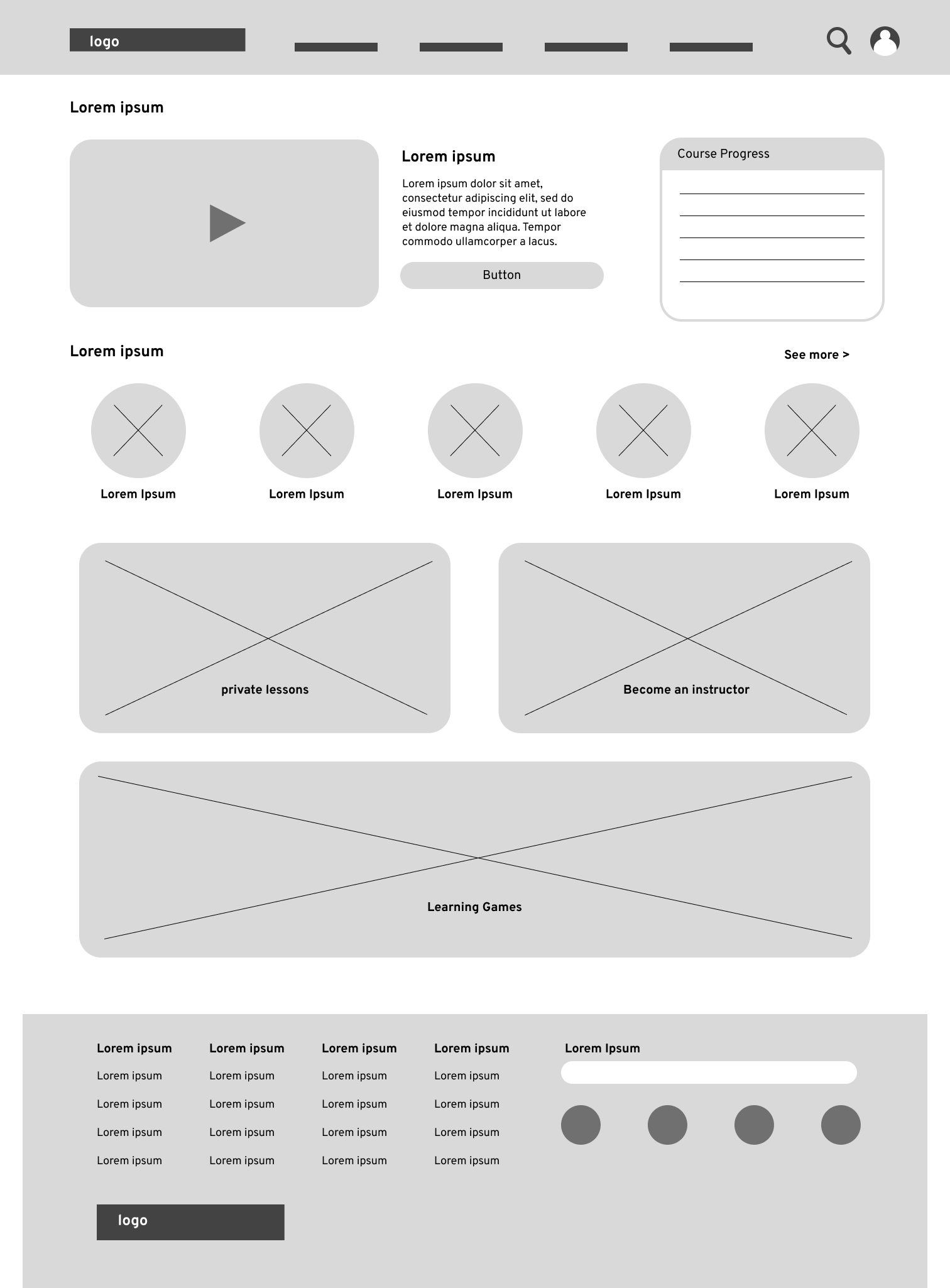
Then I took these drawings into Adobe XD to create digital wireframes.
3. User Testing
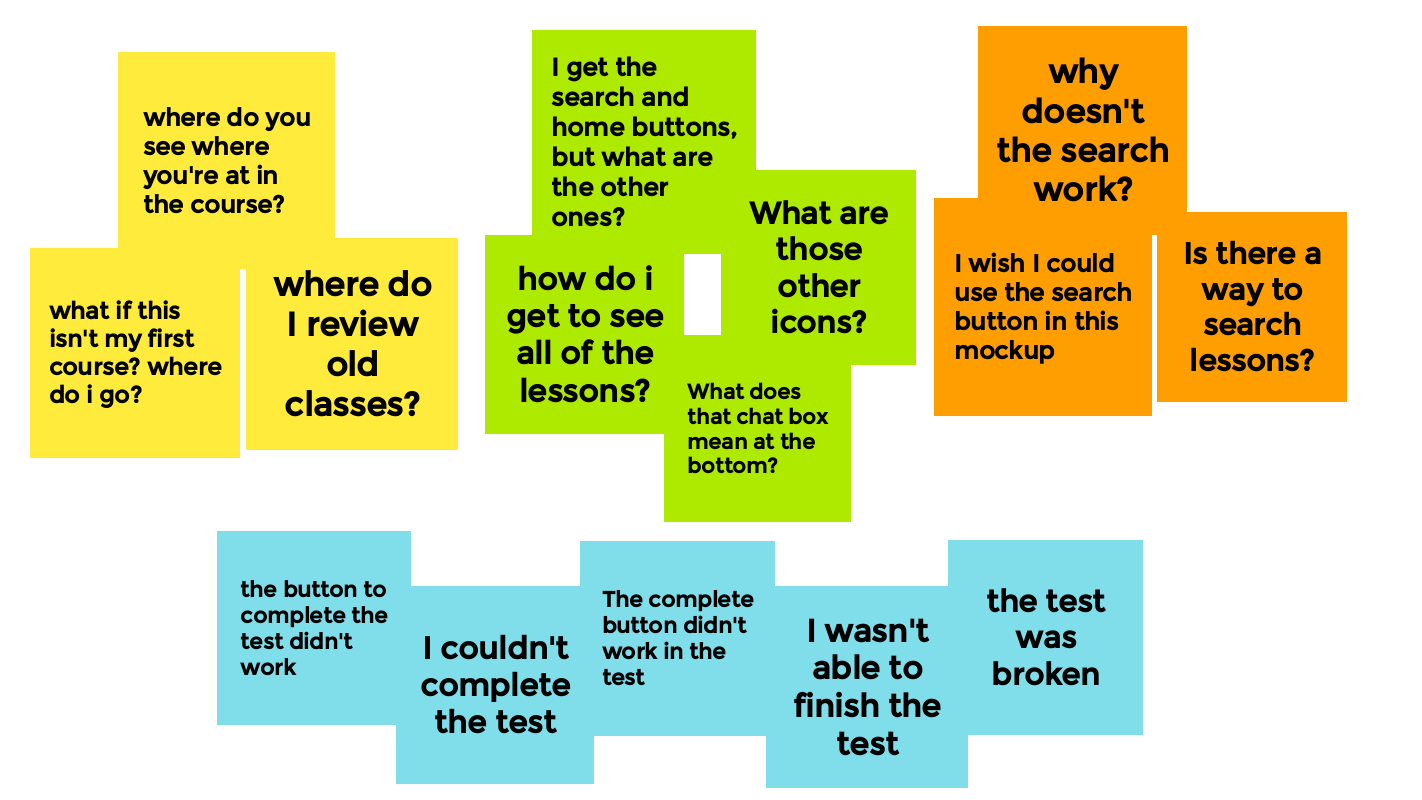
An unmoderated user test was conducted on the first round of wireframes, and from there I gathered insights based on the feedback by creating an affinity diagram. I then applied the changed to a second round of digital wireframes.
4. Hi-Fi Design
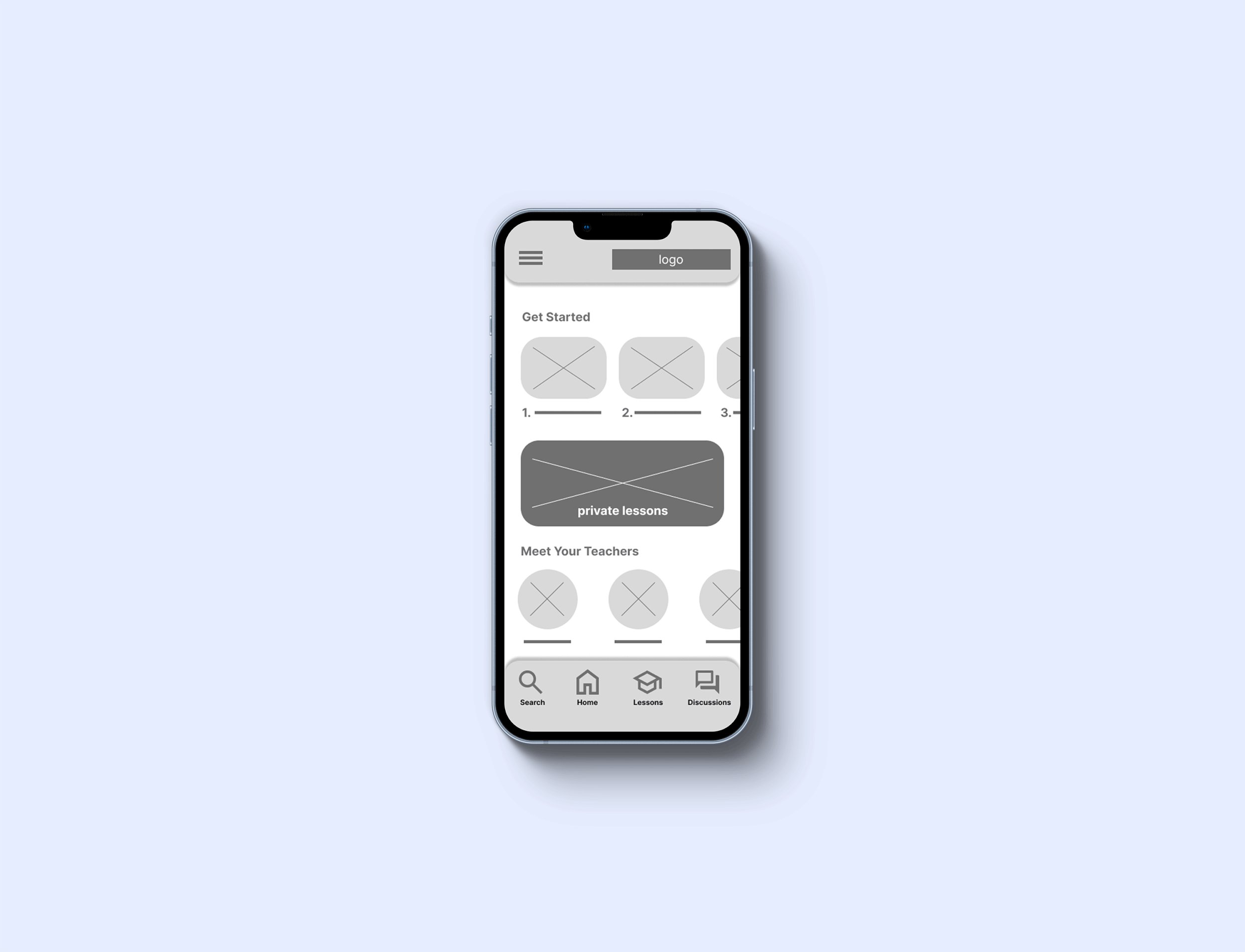
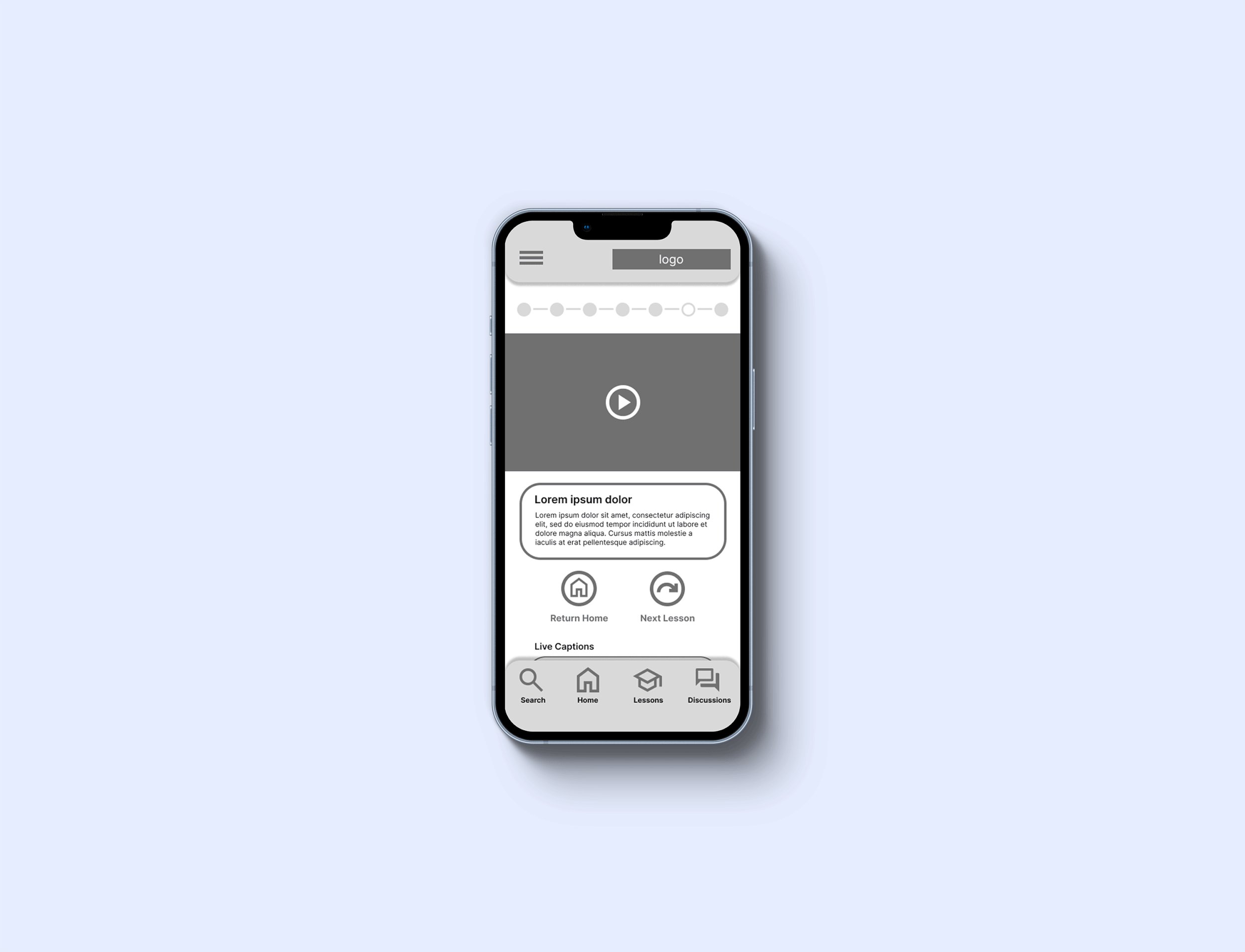
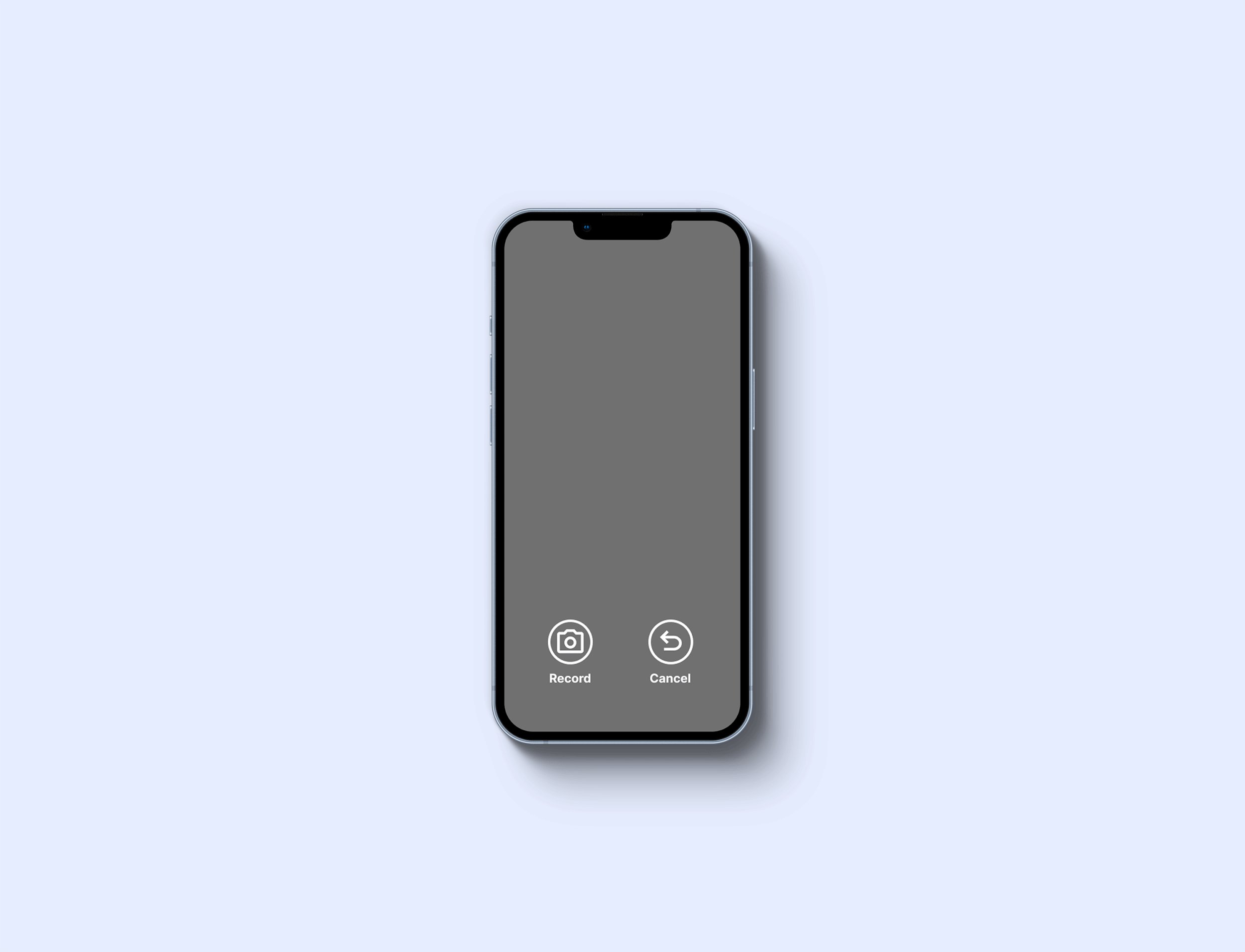
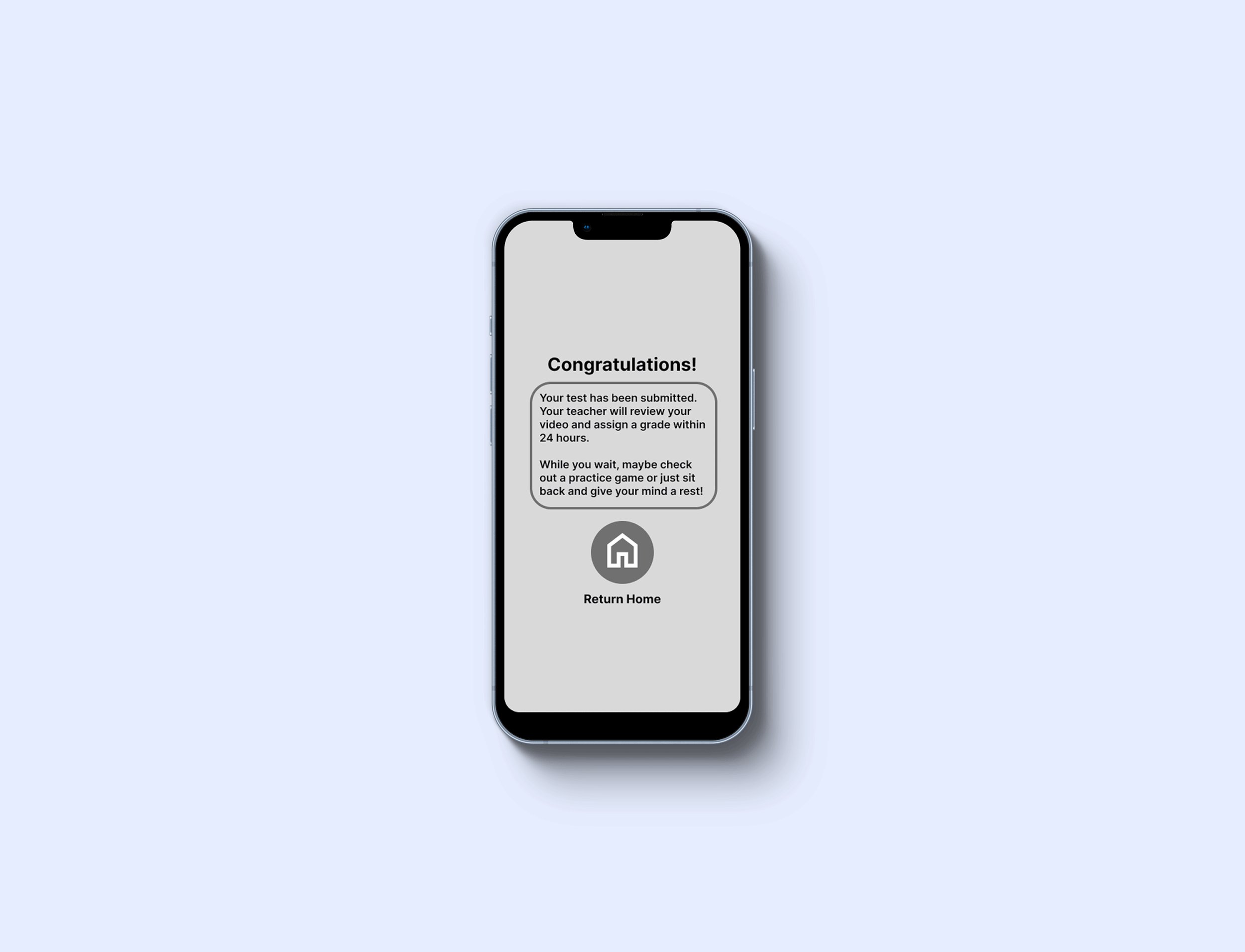
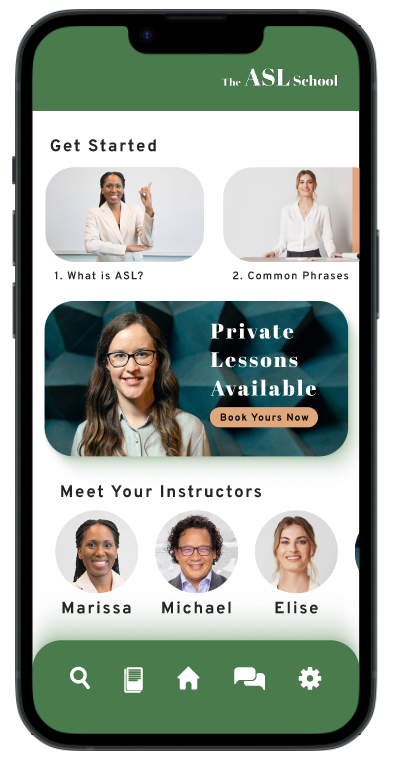
With fresh critique and revised wireframes, the hi-fi design was mocked up. Building out the entire website, I made a new hi-fi prototype for further user testing.
5. User Testing, Round 2
Now that the app had been built into a high-fidelity prototype, testing it again was incredibly important. In order to keep things consistent and see if I’d resolved the issues found in the initial round of testing, the testing was run under the same parameters as before.
6. Updating and Finalizing
After testing well, the website was ready to be developed!