Thermal
My Role: Project Lead + Research + Ideation + UX/UI Design
Project Vision
For Thermal, it was my first time working with a pre-existing design system. The client had an idea for some functionality he wanted but was unsure of how his app should look and how users should move through it.
Goals
1 - Establish more in-depth functionality needs for the app and create a flow.
2 - Design a product that stood out from other fashion apps and was more friendly to any user, not only high fashion enthusiasts.
3 - Create a product that is accessible as well as easy to use.
1. Initial Meeting
I am fortunate enough to live near this client, so we met in person to talk about their vision for the app.
During this time, I was able to understand the work they had already done on the ideation side and catch up with them where they were, finding a way to meet their needs.
We talked about some competitors and went over the competitor analysis they had created, adding my observations as we went.
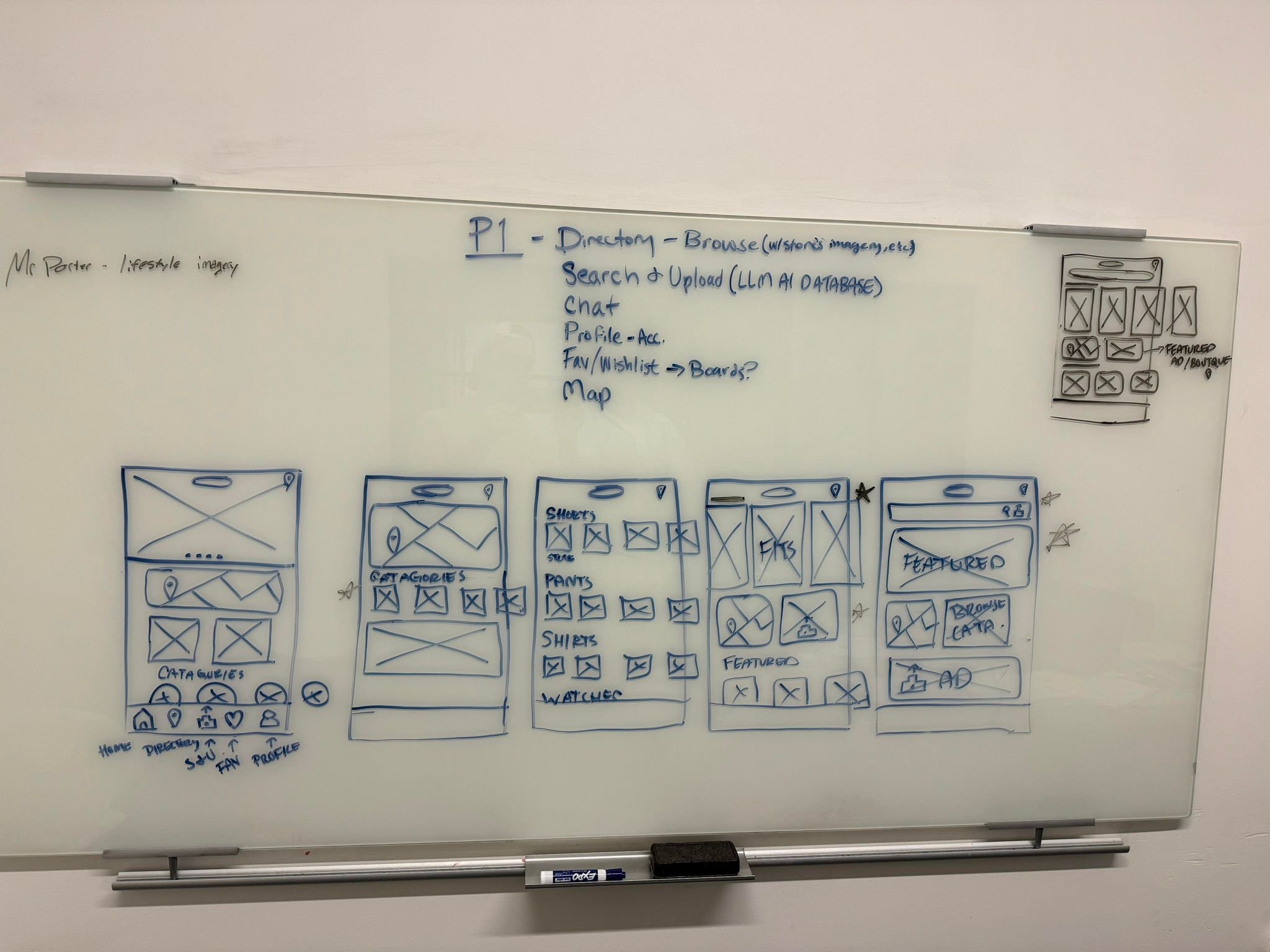
I created some wireframes on the whiteboard that helped us imagine what the homepage might look like and the direction we wanted to go in for the app as a whole.
2. Wireframe
After that meeting, it was time to take the live feedback from those wireframes and create digital wireframes that would help us see how users might move through the app.
I created a prototype that we used to test the functionality with the client and some potential users.
3. Feedback & Hi-Fidelity Design
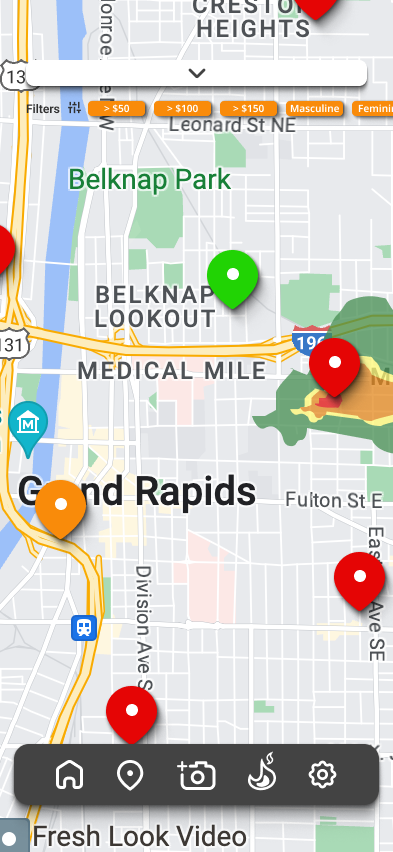
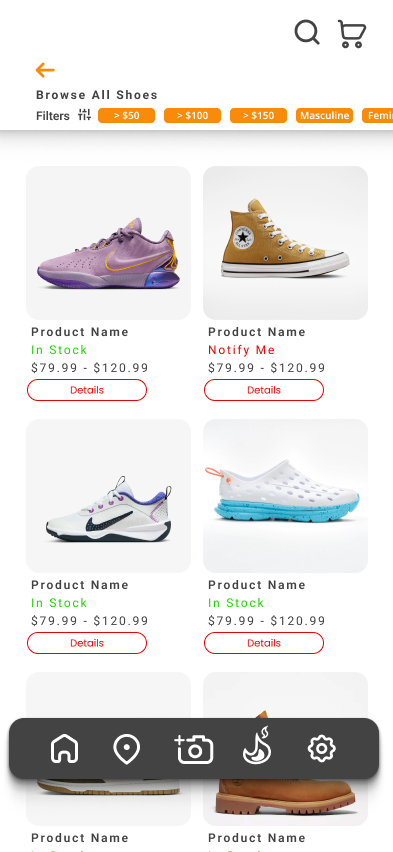
Based on the feedback we received, and direction from the client, I created a hi-fi design. Considering they had already created a design system, I used those elements to created the app.
During this time, I also created a hi-fi prototype that we used for further testing.
4. Hi-Fi Prototype
After some testing, I re-worked a couple of things and created a final prototype. I encourage you to try the prototype for yourself!